JSF
Java Server Faces (JSF)
Java Server Faces (JSF) es un framework que simplifica el desarrollo de interfaces de usuario para aplicaciones web. JSF se trabaja con el patrón MVC (Modelo-Vista-Controlador), lo que hace que el mantenimiento de la página sea mucho mejor.
Patrón Model-Vista-Controlador (MVC):
Es un patrón de arquitectura de software que separa las interfaces de usuario (vista) de la programación (controlador) y la gestión de los datos (modelo), para ayudar a desarrollar aplicaciones que sean fáciles de darles mantenimiento, ya que ayuda a organizar y estructurar nuestra aplicación para tener orden.
Modelo: es la parte de nuestra aplicación que se encarga de la gestión de los datos y de mantener la integridad de los mismos. Por ejemplo, en el modelo es usual encontrar la conexión a la base de datos.
Vista: es la parte "visual", el "front-end", o sea, la interfaz de usuario.
Controlador: es la parte que sirve como intermediaria entre la vista y el modelo, ya que este recibe las interacciones de la interfaz de usuario (vista) y ya tiene programado qué debe realizar cuando ocurre algo en la interfaz de usuario, así que le envía datos al modelo, luego el modelo regresa datos para agregarlos a la vista.
Por ejemplo: tenemos en nuestra vista un formulario para registro de usuarios, la vista solicita toda la información de la persona. Al darle click en "enviar" al formulario en la vista, el controlador escucha y obtiene la información recabada en la vista, luego este, al saber que se trata de registro de un usuario, le envía los datos al modelo, quien se encarga de ingresar esta información a la base de datos. El modelo le dice al controlador si el registro a sido exitoso o no, luego este, actualiza la vista con un mensaje como: "Se ha registrado el usuario" o "Error al registrar usuario...".
Estructura de una Aplicación Web creada con JSF
Ciclo de Vida una aplicación JSF
Cuando se carga la aplicación web en el servidor se inicializa el framework JSF. Se lee el fichero de configuración faces-config.xml y se crean los beans gestionados definidos con el ámbito application , realizando las sentencias de incialización necesarias. Después el motor de JSF está listo para recibir peticiones y para lanzar el ciclo de vida de JSF con cada una.
Lo que en JSF se denomina ciclo de vida no es más que una secuencia de fases por las que pasa una petición JSF desde que se recibe en el servidor hasta que se genera la página HTML resultante. El servlet que implementa el framework ( javax.faces.webapp.FacesServlet ) recibe la petición y realiza todo el ciclo, creando y utilizando los objetos Java que representan los componentes JSF y los beans gestionados. La relación entre estos objetos y la generación de código HTML a partir del árbol de componentes constituyen la base del funcionamiento del framework.
Las fases del ciclo de vida son las siguientes:
- Restaurar la vista ( restore view ). En este paso se obtiene el árbol de componentes correspondiente a la vista JSF de la petición. Si se ha generado antes se recupera, y si es la primera vez que el usuario visita la página, se genera a partir de la descripción JSF.
- Aplicar los valores de la petición ( apply request values ). Una vez obtenido el árbol de componentes, se procesan todos los valores asociados a los mismos. Se convierten todos los datos de la petición a tipos de datos Java y, para aquellos que tienen la propiedad inmediate a cierta, se validan, adelantándose a la siguiente fase.
- Procesar las validaciones ( process validations ). Se validan todos los datos. Si existe algún error, se encola un mensaje de error y se termina el ciclo de vida, saltando al último paso (renderizar respuesta).
- Actualizar los valores del modelo ( update model values ). Cuando se llega a esta fase, todos los valores se han procesado y se han validado. Se actualizan entonces las propiedades de los beans gestionados asociados a los componentes.
- Invocar a la aplicación ( invoke application) . Cuando se llega a esta fase, todas las propiedades de los beans asociados a componentes de entrada ( input ) se han actualizado. Se llama en este momento a la acción seleccionada por el usuario.
- Renderizar la respuesta ( render response ).
Al final de cada una de las fases, se comprueba si hay algún evento que debe ser procesado en esa fase en concreto y se llama a su manejador. También se llaman a los manejadores de los eventos que deben ser procesados en cualquier fase. Los manejadores, a su vez, pueden saltar a la última fase del ciclo para renderizar el árbol de componentes llamando al método renderResponse() del FacesContext . También pueden renderizar el componente asociado al evento y llamar al método responseComplete() delFacesContext para terminar el ciclo de vida.
JSF emite un evento PhaseListener al comienzo y al final de cada fase del ciclo de vida de la petición. Para capturar el evento, debemos definir una clase que implemente la interfaz PhaseListener y sus métodos beforePhase y afterPhase .
En el ejemplo que vamos a ver más adelante ( calculator ) se podría hacer de la siguiente forma:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| package calculator.controller;import javax.faces.application.FacesMessage;import javax.faces.context.FacesContext;import javax.faces.event.PhaseEvent;import javax.faces.event.PhaseId;import javax.faces.event.PhaseListener;public class CalculatorPhaseListener implements PhaseListener { public void beforePhase(PhaseEvent pe) { FacesContext context = FacesContext.getCurrentInstance(); if (pe.getPhaseId() == PhaseId.RESTORE_VIEW) context.addMessage( null, new FacesMessage("Procesando una nueva peticion!") ); context.addMessage( null, new FacesMessage("antes de - " + pe.getPhaseId().toString()) ); } public void afterPhase(PhaseEvent pe) { FacesContext context = FacesContext.getCurrentInstance(); context.addMessage( null, new FacesMessage("despues de - " + pe.getPhaseId().toString()) ); if (pe.getPhaseId() == PhaseId.RENDER_RESPONSE) context.addMessage( null, new FacesMessage("Peticion terminada!") ); } public PhaseId getPhaseId() { return PhaseId.ANY_PHASE; }} |
Para que el framework llame a este manejador hay que añadir en el fichero faces-config.xml la siguiente declaración:
1
2
3
4
5
| <lifecycle> <phase-listener> calculator.controller.CalculatorPhaseListener </phase-listener></lifecycle> |
Se pueden ver los mensajes con la etiqueta h:messages dentro de cualquier vista ( <f:view> )
(Fuente)
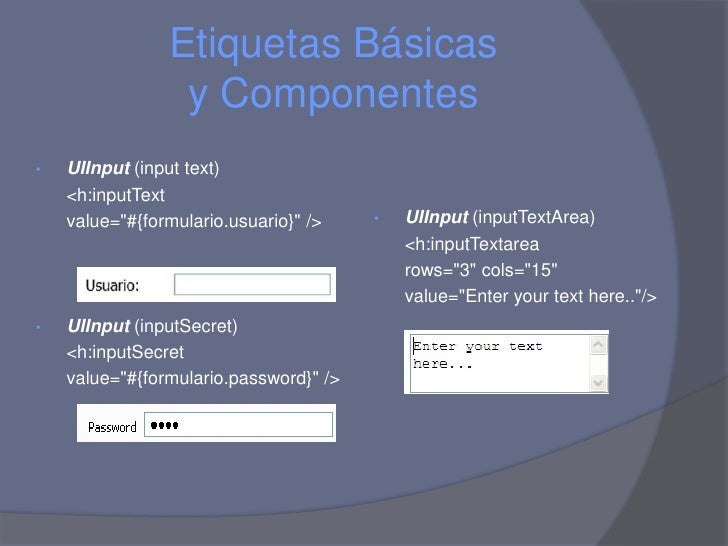
Etiquetas JSF vs HTML
¿Qué es Facelets?
Facelets es un lenguaje ligero de declaración de páginas usado para la construcción de vistas JSF usando "plantillas" y la creación de árboles de componentes, ya que nos permite definir estructura general de las páginas.
Los Facelets han sido creados para reemplazar a JSP como mecanismo para declarar vistas. Lo que se ha querido conseguir es proporcionar un modelo-vista-controlador “limpio” al no incluir código Java en el lenguaje de marca o etiqueta. La estrucutra de la página se define utilizando las etiquetas Facelets y los componentes específicos que deben presentar los datos de la aplicación utilizando etiquetas JSF.
c:forEach
Es utilizada para hacer un loop. Ejemplo:
<c:forEach var = "i" begin = "1" end = "5"> Item <c:out value = "${i}"/><p> </c:forEach>
h:panelGrid
Esta etiqueta es utilizada para renderizar una tabla.
<h:panelGrid id = "panel" columns = "2" border = "1" cellpadding = "10" cellspacing = "1"> <f:facet name = "header"> <h:outputText value = "Login"/> </f:facet> <h:outputLabel value = "Username" /> <h:inputText /> <h:outputLabel value = "Password" /> <h:inputSecret /> <f:facet name = "footer"> <h:panelGroup style = "display:block; text-align:center"> <h:commandButton id = "submit" value = "Submit" /> </h:panelGroup> </f:facet> </h:panelGrid>
OUTPUT:
<table id = "j_idt10:panel" border = "1" cellpadding = "10" cellspacing = "1"> <thead> <tr><th colspan = "2" scope = "colgroup">Login</th></tr> </thead> <tfoot> <tr> <td colspan = "2"> <span style = "display:block; text-align:center"> <input id = "j_idt10:submit" type = "submit" name = "j_idt10:submit" value = "Submit" /> </span> </td> </tr> </tfoot> <tbody> <tr> <td><label>Username</label></td> <td><input type = "text" name = "j_idt10:j_idt17" /></td> </tr> <tr> <td><label>Password</label></td> <td><input type = "password" name = "j_idt10:j_idt21" value = "" /></td> </tr> </tbody> </table>
h:selectOneMenu
Es utilizada para crear una lista desplegable de la cual solo un elemento puede ser seleccionado. Renderiza un elemento de tipo "select" de HTML.
<h:selectOneMenu value = "#{userData.data}"> <f:selectItem itemValue = "1" itemLabel = "Item 1" /> <f:selectItem itemValue = "2" itemLabel = "Item 2" /> </h:selectOneMenu>
OUTPUT:
<select name = "j_idt6:j_idt8"> <option value = "1">Item 1</option> <option value = "2">Item 2</option> </select>
Validación JSF
JSf provee validadores para los componentes de la interfaz de usuario. Estas etiquetas pueden validar el tamaño de un campo, el tipo de dato de un campo, etc.
Para poder usar las etiquetas de validación, es necesario agregar estos namespaces al código.
xmlns = "http://www.w3.org/1999/xhtml" xmlns:f = "http://java.sun.com/jsf/core"
| No | Tag & Description |
|---|---|
| 1 | f:validateLength
Validates the length of a string
|
| 2 | f:validateLongRange
Validates the range of a numeric value
|
| 3 | f:validateDoubleRange
Validates the range of a float value
|
| 4 | f:validateRegex
Validates JSF component with a given regular expression
|
| 5 | Custom Validator
Creates a custom validator
|
AJAX y JSF
AJAX es una tecnología utilizada para insertar y actualizar el contenido de alguna página sin tener que recargarla, ya que mantiene una conexión asíncrona con el servidor.
JSF provee un excelente apoyo para utilizar AJAX dentro de nuestras páginas JSF, ya que tiene una etiqueta f:ajax para poder utilizarlo.
<f:ajax execute = "input-component-name" render = "output-component-name" />
| No | Attribute & Description |
|---|---|
| 1 |
disabled
If true, the Ajax behavior will be applied to any parent or child components. If false, the Ajax behavior will be disabled.
|
| 2 |
Event
The event that will invoke Ajax requests, for example "click", "change", "blur", "keypress", etc.
|
| 3 |
Execute
A space-separated list of IDs for components that should be included in the Ajax request.
|
| 4 |
Immediate
If "true" behavior events generated from this behavior are broadcast during Apply Request Values phase. Otherwise, the events will be broadcast during Invoke Applications phase.
|
| 5 |
Listener
An EL expression for a method in a backing bean to be called during the Ajax request.
|
| 6 |
Onerror
The name of a JavaScript callback function that will be invoked if there is an error during the Ajax request.
|
| 7 |
Onevent
The name of a JavaScript callback function that will be invoked to handle UI events.
|
| 8 |
Render
A space-separated list of IDs for components that will be updated after an Ajax request.
|
Librerías de Componentes Adicionales
POJO (Plain Old Java Object)
POJO son las iniciales de “Plain Old Java Object”, que puede interpretarse como “Un objeto Java Plano Antiguo”. Un POJO es una instancia de una clase que no extiende ni implementa nada en especial.
Por ejemplo, un Servlet, tiene que extender de HttpServlet por lo que NO es un POJO. En cambio, si defines una clase Cliente con atributos y unas cuantas operaciones, tienes un simple y modesto POJO.







Comentarios
Publicar un comentario